[Node.JS] Express 로 api 서버 만들기

안녕하세요! 운동하는 개발자 제이입니다!
오늘은 Django가 아닌 Node.js로 api 서버를 만들어 보려고 합니다!!
정확히는 Node기반으로 된 Express라는 웹 프레임워크로 api 서버를 만들어 볼 거예요!
(참고 : 이 글에서는 npm, node에 대해 직접적인 설명과 React에 대한 설명은 하지 않습니다.)
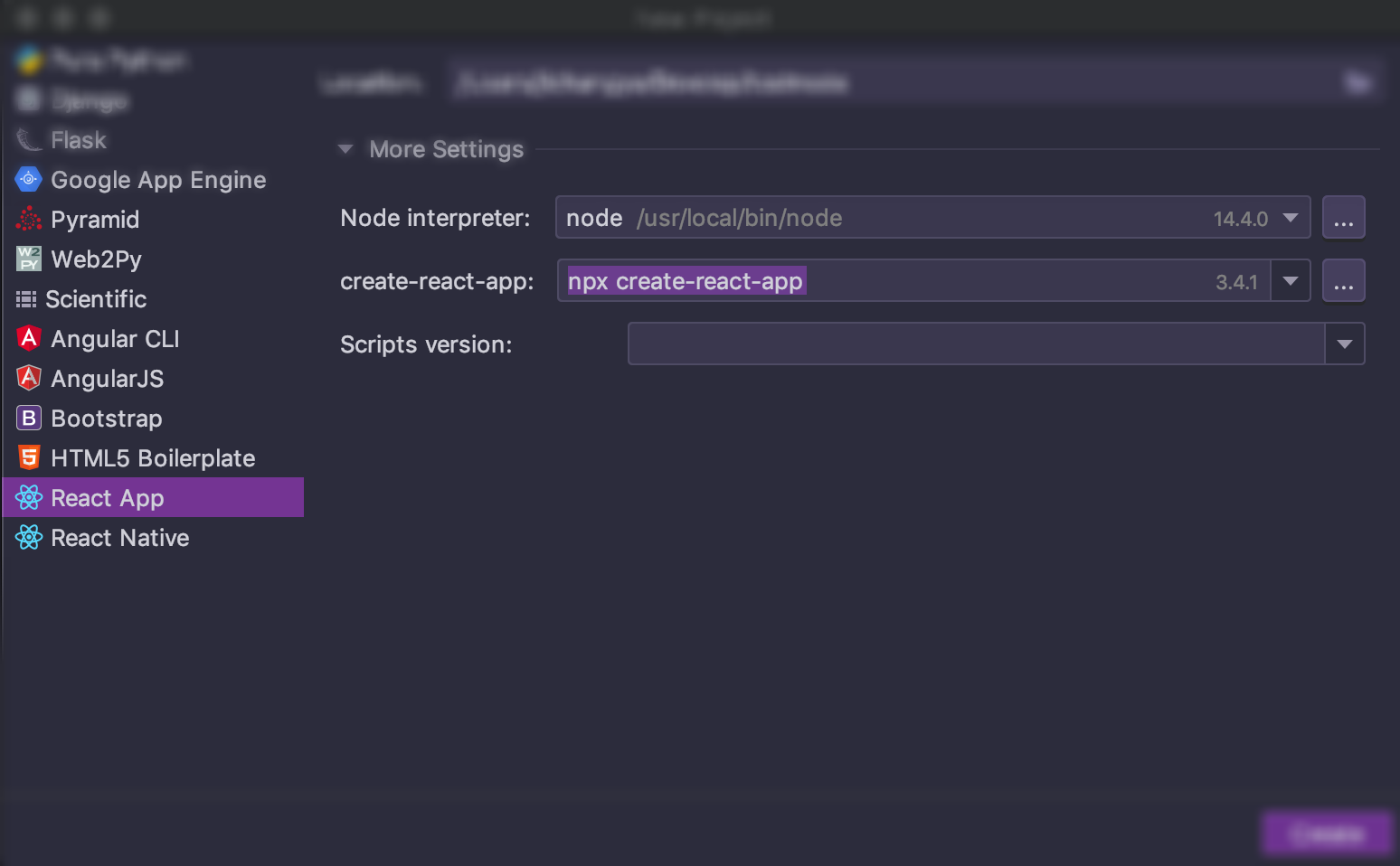
1. React 프로젝트 만들기


프로젝트 생성 후 npm start 명령어를 실행하면 오른쪽 이미지와 같이 리액트 기본 페이지가 나오는 것을 확인할 수 있습니다.
여기까지 되었다면, 기본적인 준비가 끝난 거예요!
📌npm vs npx
- npm : Node.js의 의존성과 패키지 관리를 위한 패키지 매니저. npm install을 명령어로 pacakge.json에 있는 패키지를 설치.
- npx : Node 패키지를 실행시키는 tool. 기본적으로 install 할 패키지가 local 경로에 설치되어있는지 확인하고, 설치되어 있지 않으면 설치.
더 자세한 내용은 이곳을 참고해 주세요!
📌 프로젝트 구조

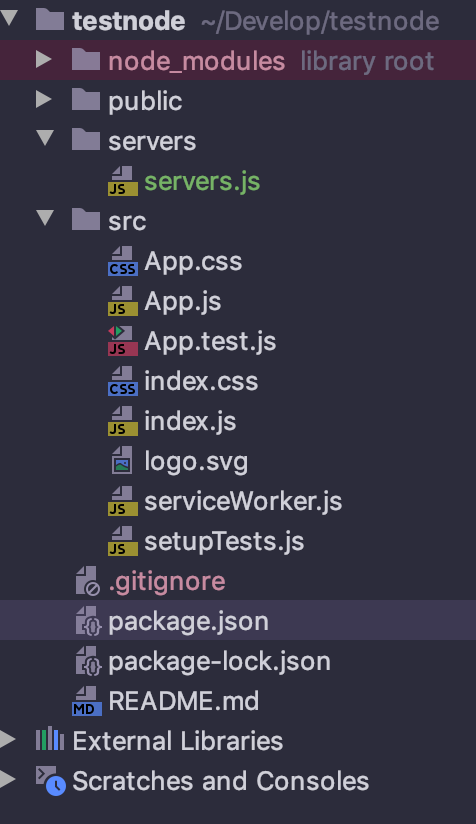
제가 만들 프로젝트 구조는 이렇습니다.
api서버를 위한 디렉터리로 servers를 만들고 server.js 파일을 생성해줍니다.
|
1
2
3
4
5
6
|
var express = require('express');
var app = express();
app.listen(3001, function(){
console.log("Express server has started on port 3001")
})
|
cs |
아래 명령어로 express를 설치합니다.
npm install express
코드를 살펴보면, express 패키지를 import 하고 3001 포트로 응답을 받겠다는 말입니다.
server.js에 위처럼 코드를 입력한 후,
node start servers/server.js
명령어를 실행한 뒤, localhost:3001에 접속을 해볼까요?

띠용? 이게 무슨 일일까요? ㅋㅋㅋㅋ 이유는 우리가 '/' 로 어떤 동작도 실행하지 않았기 때문입니다. 아무것도 없으니 저렇게 나오는 거죠!
그럼 간단하게 json data를 return 하도록 만들어 보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.json({"results":"success"})
})
app.listen(3001, function(){
console.log("Express server has started on port 3001")
})
|
cs |
새로운 코드가 추가되었습니다!
'/' 로 get()이 호출되면 {"results": "success"}를 리턴하도록 했습니다.
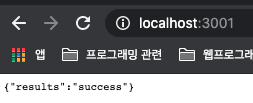
확인을 한 번 해볼까요?

오! 우리가 원하는 데이터가 제대로 리턴된 모습을 확인할 수 있습니다.
2. router 사용하기
이번에는 여러 개의 api를 관리할 수 있는 router에 대해서 알아보겠습니다. 뭐, api 한두 개야 하나의 파일에서 관리해도 되지만 몇십 개 혹은 종류별로 다른 파일에서 관리해야 유지보수에 좋기 때문에, router 모듈을 이용해야 합니다.

schools, users 파일을 import 시킨 후, apps.use를 사용해 라우터를 추가해 줍니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
const users = require('./users');
const schools = require('./schools');
var express = require('express');
var app = express();
app.use('/users', users);
app.use('/schools', schools);
app.listen(3001, function(){
console.log("Express server has started on port 3001")
});
|
cs |
- schools.js
|
1
2
3
4
5
6
7
8
9
|
const express = require('express');
var router = express.Router();
router.get('/', function (req, res) {
res.json({"data": "schools"});
})
// express.Router()를 리턴한 객체 모듈로 리턴
module.exports = router
|
cs |
- users.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const express = require('express');
var router = express.Router();
router.get('/', function (req, res) {
res.json({"data": "users"});
})
router.get('/kids', function (req, res) {
res.json({"data": "kids"});
})
// express.Router()를 리턴한 객체를 모듈로 리턴
module.exports = router
|
cs |
각 route파일에서는 express.Router()를 리턴 받아서 get, post 형식으로 api를 선언해주면 됩니다.


위에서 보시는 것처럼 실제 호출하면, 이렇게 결과를 확인할 수 있습니다.
3. 마치며
개인적으로 Node.js로 api 서버를 만들면서 느낀 점은 생각보다 매우 간단하게 api 서버를 만들 수 있다는 점 입니다.
근데, 만약에 더 복잡하고 DB를 사용하게 된다면 Django가 더 나을 것 같다는 생각이 들어요.
물론 제가 아직 Node.js를 깊게 다루지 않아서 모르지만, Django의 경우 모델링부터 ORM 등을 사용할 수 있고, MVC패턴(정확히는 MTV)을 기본으로 지향하고 있어서 좀 더 체계적인 느낌이 들기도 합니다.
좀 더 Node.js와 React를 해보면서 디자인 패턴에 대한 공부와 어떤 식으로 사용해야 하는지도 공부해 보겠습니다.
그럼 오늘도 즐거운 하루 보내세요!! 아디오스~
참고 문서
https://developer.mozilla.org/ko/docs/Learn/Server-side/Express_Nodejs/Introduction
Express/Node 소개
첫번째 Express 수업에서는 Node, Express를 알아보고, Express 웹 프레임워크 제작의 전반에 대해 배우게 됩니다. 우선 주요 특징들에 대한 틀을 정리한 후 Express 어플리케이션을 구성하는 주요 구성�
developer.mozilla.org