-
Ruby On Rails 맛보기 - controller, view💻 프로그래밍/Ruby On Rails 2021. 3. 14. 11:26

안녕하세요! 운동하는 개발자 JAY입니다. 이번 포스트에서는 Ruby On Rails를 살짝 맛보기(?) 정도로 알아보려고 합니다.
디테일은 각 기능에 대해 따로 포스팅을 할때 알아보겠습니다.
일단, Rails의 경우 MVC패턴으로 Model, Controller, View 로 이루어진 프레임워크입니다. 이번 포스팅에서는 controller와 view를 통해 간단한 웹페이지를 출력해보도록 하겠습니다.
1. Ruby On Rails 시작하기
이번에도 구름 IDE 를 이용해서 빠르게 Rails를 실행해보겠습니다.

스택 설정 화면 대시보드에서 컨테이너 생성을 클릭하면 이렇게 사용하고 싶은 기술들을 볼 수 있습니다. 저희는 Rails를 선택하고 컨테이너를 생성해줍니다. 컨테이너를 생성하면 기본적으로 Rails 프로젝트가 생성됩니다.
이번 포스팅에서는 Rails 맛보기이기 때문에, 구름 IDE에서 쉽게 제공해주는 방식으로 진행하겠습니다.

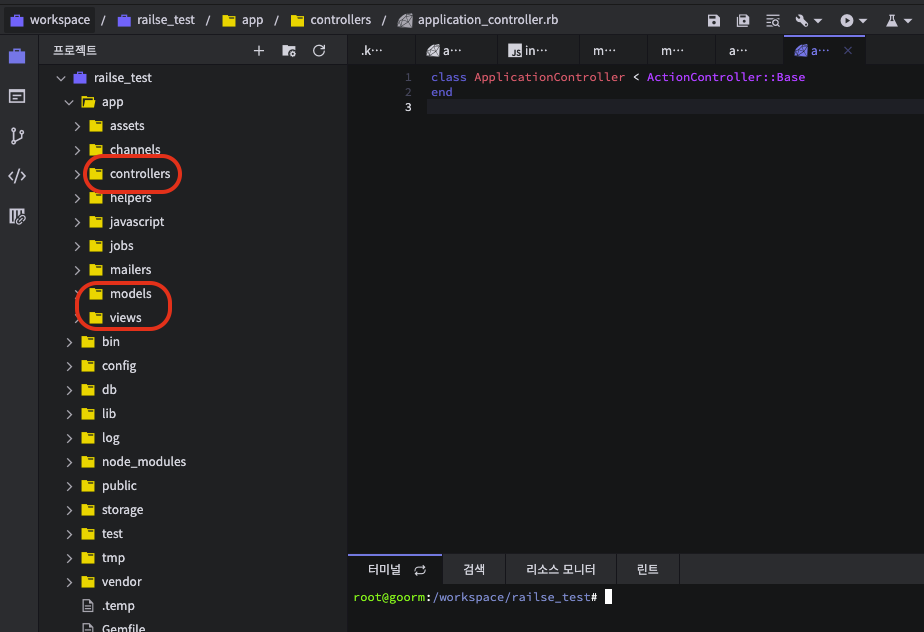
컨테이너가 실행 된 모습 컨테이너가 실행되면 이렇게 기본적으로 rails 프로젝트를 볼 수 있는 IDE와 하단에는 터미널 창이 있습니다. 일단 폴더들이 여러 개 있는데 제일 눈에 띄는 models, views, controllers를 볼 수 있습니다.
이걸 보면 rails가 MVC 패턴이라는 걸 확인 할 수 있죠?! 다른 폴더들은 한번 쭉 훑어보면 db, log, config 등등 이 있는데, 각 폴더들의 내용은 다음에 알아보도록 하고, 오늘은 controllers, views를 집중적으로 보겠습니다.
이 상태에서
bin/rails server
명령어를 터미널에서(프로젝트 경로) 입력하면 rails 가 실행됩니다. (django runserver 와 같은 거겠죠?)

실행된 rails 어... 근데... 웹으로 확인이... 안되네?!
당황하지 마세요! 구름 IDE는 엄청 친절합니다.

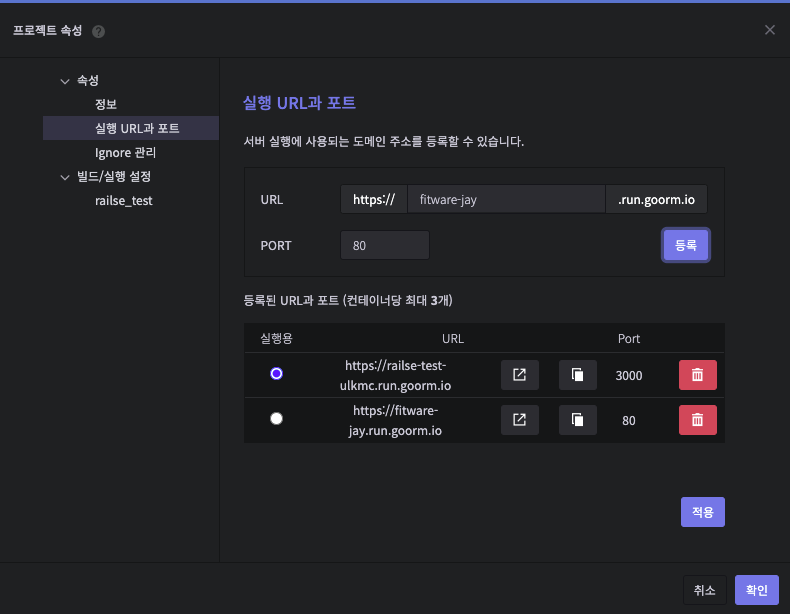
프로젝트 > 실행 URL과 포트 프로젝트 속성에서 이렇게 외부로 연결할 수 있는 도메인을 설정할 수 있습니다. 80 포트로 외부 도메인을 연결하고 다시 실행시키면
rails s -b 0.0.0.0 -p 80

웹에서 구름IDE 컨테이너 로컬서버로 접속된 화면 우와아... "위 아더 월드" 같은 느낌의 rails 페이지... 가슴이 웅장해집니다 ㅋㅋㅋ 그냥 기본 페이지만 띄웠는데도 너무 재밌습니다!
2. Controller, View 만들기
이제, controller를 만들어서 간단한 웹페이지를 띄워보겠습니다. 직장인의 소소한 꿈 Lotto를 간단하게 만들어볼게요!
- 컨트롤러 생성
rails generate controller 컨트롤러이름 [동작옵션]
rails g controller 컨트롤러이름 [동작옵션]
- 컨트롤러 삭제
rails destroy controller 컨트롤러이름
rails destroy <모두삭제>lottie라는 controller를 생성하겠습니다.
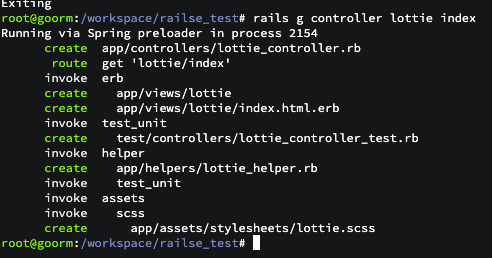
rails generate controller lottie index

controller 생성 실행결과를 보면 controller, view 외에도 scss 등이 같이 생성된 걸 볼 수 있습니다.
일단 controllers/lottie_controller.rb 에 로또 번호 생성할 수 있도록 코드를 짜 보겠습니다.
class LottieController < ApplicationControllerdef index # Lotti 컨트롤러에 종속된 액션 종류@random = (1..45).to_a # to_a -> to array 줄임말 인듯@lotto_color_list = ['#ff0000', '#ffcc00', '#6dcc00', '#6dccf5', '#e2ccf5', '#f0a416', '#f0a48b']@output_hash = Hash.newfor item in @lotto_color_listnumber = @random.sample(1)@output_hash[number[0]] = itemendendendcs 기본적으로 controller 클래스는 생성됩니다.
index함수는 LottieController의 action입니다. rails에서는 controller에 추가하는 함수를 action이라고 표현한다고 합니다.
그리고 action은 index라고 한 이유는, rails에서 controller와 view를 연결하기 위해서 특별한 처리는 없고 acrion 이름과 view 파일명이 같으면 자동으로 연결되기 때문입니다. (def indx <-> index.html.erb)
코드를 살펴보면 1 ~ 45의 숫자를 랜덤으로 하나 가져온 뒤 Hash에 key값으로 넣어줍니다. value로 들어가는 건 로또 공에 표시할 백그라운드 컬러입니다. (css에서 사용)
그리고 django에서는 template(rails의 view)에 데이터를 넘겨줄 때 return context 이렇식으로 context에 데이터들을 넣고 return 해주는데 rails는 그런 거 없이 view에서 바로 변수들을 사용 가능합니다.
<h1 align="center">로또 당첨되자~ 무야호~~!!</h1><center><div style="text-align=center"><img width=500 src="이미지 URL"></div><% @output_hash.each do |key, val| %><div class="box" style="background-color:<%=val%>; display: inline-block; width: 120px; height: 120px; border-radius: 70%; border-radius: 70%; overflow: hidden;"><div style="margin-top: 50px"><%= key %></div></div><% end %></center>cs each 메서드를 사용해서 로또 번호와 색상을 출력합니다. html에서 변수를 사용할 때는 <% %>와 같은 문법을 사용하는데, django template 문법과 비슷합니다. {% %} 다만, 둘의 차이점은 django templpate 문법은 python 문법과 좀 달라서 새로운 문법 같은 느낌이 있는데, ruby는 그런 게 없이 똑같다고 합니다.
이제 마지막으로 router 설정을 해보겠습니다. controller, view만 만들면 어떤 url에 출력하는지 알지 못하겠죠?
Rails.application.routes.draw doroot 'lottie#index' # 루프페이지 #으로 구분#get 'lottie/index# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.htmlendcs config/routes.rb 파일을 수정합니다.
root, get 이 있는데, root는 루트 경로로 페이지를 구분하고 , get은 root로부터 url을 연결해줍니다. (주소/lottie/index)
자 이제 웹페이지를 다시 새로고침 해보겠습니다.

실행 결과 우오오오!!! 잘됩니다ㅋㅋㅋ 새로고침 하면 번호가 바뀌는 것도 확인할 수 있습니다.
정말 속성으로 한번 만들어봤는데 재밌네요 ㅋㅋㅋ
마치며
Rails의 controller, view를 만들어보고 실행도 해보면서 django와 많이 비슷하다는 걸 느꼈습니다. 일단 MVC패턴부터 비슷하고 controller와 view만 봤을 때도 비슷한 것 같아요.
다만, rails의 경우 controller <-> veiw 관계에 대해서 조금 더 접근하기 편하고, 구현이 쉬웠던 것 같습니다. mthod명과 erb 파일명만 갖게 해 주면 자동으로 연결해주는 것도 직관적이기도 했고요.
아직 답하게 알아본 건 아니지만 맛보기 정도로 재밌게 했던 것 같습니다. 다음은 Rails의 model에 대해서 알아보겠습니다.
그럼 오늘도 즐거운 코딩 하세요!
'💻 프로그래밍 > Ruby On Rails' 카테고리의 다른 글
Ruby On Rails 맛보기 - model (0) 2021.03.14 Ruby VS Python 뭐가 다를까? [2부] (0) 2021.03.13 Ruby VS Python 뭐가 다를까? [1부] (0) 2021.03.12