-
[토이프로젝트 썰] 나의 개발자 랭킹은?! OPGC 에서 확인해보세요!🎁 토이 프로젝트 2021. 7. 20. 05:12
안녕하세요! 운동하는 개발자 Jay 입니다!
오늘은 프론트엔드 개발자 친구와 함께 반년 정도😅 함께 만든 서비스를 공개하려고 합니다! 사실 이렇게 오래 걸릴 정도의 규모와 서비스는 아니었지만, 이게 혼자 하는 게 아니다 보니 각자 사정과 본업 때문에 굉장히 늘어지게 되었던 것 같습니다!
그리고 그와중에 욕심도 생겨서 "좀만 더 추가해보자", "이것까지만 해보자" 하고 미루고 미루다가 드디어 공개를 하게 되었네요 ㅎㅎ 완벽해서 공개하는 건 아니고 이러다가 1년이 지날 것 같아서 피드백도 받을 겸, 그리고 실제로 운영해보면서 develop 시켜보려고 합니다!
자, 그럼 저와, 친구가 만든 서비스를 공개합니다!
1. 서비스 소개 🥳

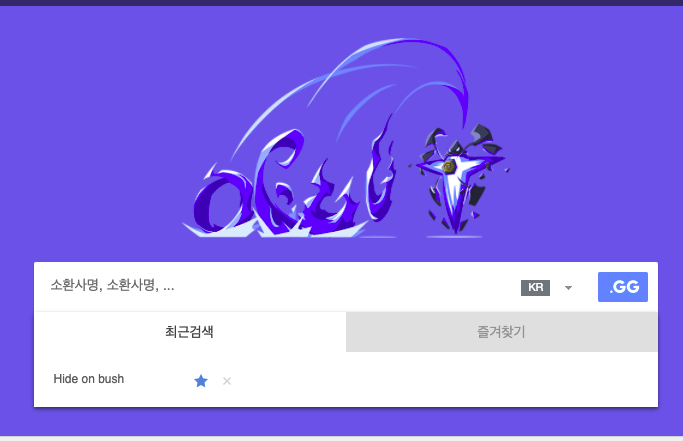
OPGC (Over Programmed Good Coding) 저희 서비스는 OPGC(Over Programmed Good Coding) 라는 개발자 랭킹 사이트입니다! 혹시 뭔가 낯이 익으시다면 당시는 롤 유저! ㅋㅋㅋ 맞습니다! OPGG 에서 영감을 얻어서 만든 사이트예요! 처음에 어떤 서비스를 만들지 고민을 하다가 제가 롤 유저(탑 티모는 사랑입니다)라서 OPGG 같이 개발자 랭킹을 쉽게 찾아볼 수 있는 사이트를 만들어 보면 어떨까 해서 이 서비스를 만들게 되었어요!

정말 아무의미 없는 끼워맞춘 작명 ㅋㅋㅋ 물론 기존에 이런 개발자 랭킹 사이트가 아주 없던 것은 아니었습니다. rankedin 이라는 사이트가 있었고, 매우 잘 되어있는 사이트였습니다. 어차피 우리가 처음부터 대단한 걸 만들기보다는 스터디 목적으로 하는 거니까 일단 만들어 보기로 했습니다. 다만, 좀 다른 점이 있으면 좋겠다는 생각이 있었습니다!
저희는 따로 가입이 없이 OPGG 처럼 다른 사용자를 바로 검색할 수 있고, 약간 예능적인 요소(?)를 넣어서 만들기로 했습니다. 그래서 github api를 사용해서 검새한 유저에 대한 정보를 보여주고 특정 점수들을 가지고 순위를 보여주도록 했어요!


좌 - OPGC, 우 - OPGG 그래서 비슷한 UI로 개발을 하였습니다! 디자이너가 있었다면... 좀 더 차별화되게 했을 텐데 그 점이 좀 아쉽네요! 디자인 없으니까 정말 힘들더라고요... 창작의 고통이란 🥺
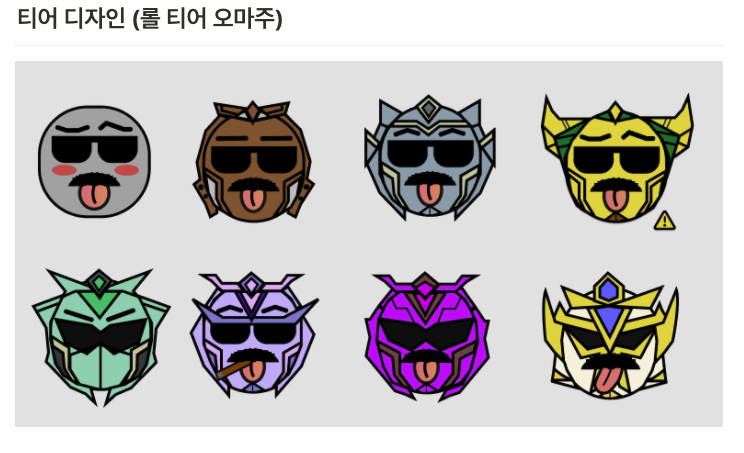
OPGC 동작 영상 음... 사실 아직은 커뮤니티 기능도 없고, 부족한게 더 많습니다 😭 그래도 개인적으로는 티어(Tier)를 표시하는 것과 1일 1커밋 카운트로 점수를 기록해서 순위를 매기는 것이 저희 서비스에 나름 재미난(?) 요소라고 생각합니다!


로고는 친구랑 술마시고 만들었습니다 ㅋㅋㅋ 랭크는 롤 참고! 개인적으로 1일 1 커밋을 한다는거 자체가 개발자로서 뭐라도 하루에 개발에 대한 공부(?), 정리 등을 매일 하는거라고 생각하는데 이걸 기록해서 다른사람이 얼마나 1일 1커밋을 실천하고, 내가 얼마나 실천했는지를 기록하면 뭔가 재밌을 거라고 생각했습니다! 그리고 거기에 롤(LoL)처럼 티어도 있으면 좀 더 재밌을 것 같다는 생각을 했는데....(저희만 재밌나요 Hoxy? ㅋㅋㅋ)
2. 기술 스택 🛠


백엔드: django 프론트엔드: react OPGC 백엔드는 django, 프론트엔드는 react로 만들어졌습니다. 제가 django를 사용한 이유는 가장 익숙해서였고 react는 친구가 스터디를 하기 위해서 선택했다고 했던 것 같습니다 ㅋㅋㅋ 사실 저도 처음에는 java/spring으로 만드려다가 속도가 도저히 안 나올 것 같아서 django를 썼는데, 6개월 걸릴 거였으면 그냥 java/spring 할 걸 그랬나 생각도 듭니다 ㅋㅋㅋ (머쓱)
백엔드는 DRF Viewset으로 API를 만들었고, Github API를 적극적으로 활용했습니다. 그리고 저희 서비스 특성상 유저마다 repository, organization에 대해서 api 호출을 해야 해서 시간이 오래 걸리는 단점이 있습니다. 이 부분은 coroutine(코루틴)과 aiohttp 를 사용해서 최대한 빠르게 속도를 향상했습니다 (관련 글 : 비동기로 3rd party API 호출하기)

서버 모니터링 서비스 Whatap과 서버 오류 리포팅 서비스 Sentry 그리고 실제 서비스를 운영하면서 이슈를 빨리 파악하기 위하여, 와탭(Watap)과 센트리(Sentry)를 사용했습니다. 물론 슬랙과 연동하여 바로바로 알림을 받도록 했습니다. 와탭을 사용한 이유는 서버 5대? 였나 무료로 사용할 수 있었기 때문입니다! 토이 프로젝트할 때 사용할만한 것 같습니다! 강추!! 센트리는 뭐... 말할 것도 없죠! 무조건 써야 합니다!


github actions 로 CI/CD 자동화 CI/CD는 github actions를 사용했습니다. 오픈소스의 경우 무제한으로 쓸 수 있으니 안쓸 이유가 없었고 상당히 편리하기 때문에 여러분도 한번 써보시길 권장드립니다! 프론트는 master에 merge가 되면 서버로 바로 배포(npm install, npm run build)가 되게 했고, 백엔드의 경우 master/develop PR할때마다 pytest를 실행해서 테스트 케이스 통과 유/무를 확인하게 했습니다!
[Vue] 웹서버 배포하기 2부 (github actions로 자동화 하기)
안녕하세요! 운동하는 개발자 JAY입니다!! 오늘은 1부에 이어서 Vue프로젝트를 자동 배포하는 방식을 알아보려 합니다. github actions를 이용해서 진행하려고 하는데, github actions를 처음 접하시는 분
jay-ji.tistory.com
백엔드 배포는 fabric으로 했어요! 젠킨스로도 할 수 있긴 한데 그것까지는 좀 귀찮기도 했고, 오버스펙이라서 간단히 배포할 수 있는 fabric으로 진행했습니다!
local 개발환경 세팅부터 배포까지 - 3부(Fabric)
안녕하세요! 운동하는 개발자 Jay입니다. 오늘은 대망의 3부 배포에 대해 알아 보겠습니다. 배포를 위해 Fabric 이라는 python 라이브러리를 사용하겠습니다. GitHub에서 프로젝트를 clone 받아서 실행(r
jay-ji.tistory.com

구글 애널리틱스 나름 유저들의 접속률을 트래킹 하기 위해서 GA까지 적용했습니다! ㅋㅋㅋ 정말 자그마한 서비스지만 그래도 여러 가지 해볼 건 다해보는 것 같습니다! ㅋㅋㅋ

새로운 유저가 등록될대 슬랙 알림 개인적으로 개발을 하면서 slack이 정말 활용하기 좋은 툴이라고 생각합니다. 슬랙과 연동해서 여러 알림을 받을 수 있기 때문에 이런 부분들이 뭔가 소소한 이벤트(?)처럼 느껴지더라고요! 아무튼, 새로운 유저를 검색할 때마다 슬랙 알림이 오게 했습니다.

배치 스크립트 알림 새벽마다 랭킹, 1일 1 커밋 등의 배치 스크립트가 실행되는데 실행 결과에 대한 알림도 슬랙으로 받도록 했습니다! 저는 뭔가 이렇게 배치가 잘 도는 게 재밌고 기분이 좋더라고요! 뭔가 수치적으로 보이는 부분들도 재밌고 ㅋㅋㅋㅋ



모바일 화면 (혹시 몰라서 다른분들 프로필은 모자이크 처리했습니다 ㅠ🙏) 3. 개선해야 할 점 💡
저희 서비스의 가장 치명적인 단점이 있습니다... 그것은 바로 Rate Limit ... Github API 호출 제한인데요. Access Token이 있으면 1시간에 최대 5000번의 호출을 할 수 있습니다. 그래서 유저가 많아지고 새로 호출되는 유저가 많아지면... 모든 유저들에 대한 정보를 보여줄 수가 없습니다😭

rate limit 알림 그래서 rate limit 일 경우에는 프론트에서는 alert을 보여주고, 검색한 유저는 별도의 큐에 저장합니다. 사실 큐라기보다는 DB에 검색된 유저네임을 저장해서 일정 시간 동안 크론탭에서 유저 업데이트 스크립트를 실행시켜서 rete limit가 풀릴 때 실행하도록 했습니다. 이 문제는 사실 어떻게 해결해야 할지 모르겠네요... 서버 1대당 1시간에 5000번이라... 흠...🤔 혹시 좋은 방법이 있으신 분은 댓글로 남겨주시면 복권 당첨되실 겁니다!!!!🎉
두 번째 단점으로는 부실한 기능(?) 다른 랭킹 서비스에 비하면 커뮤니티 기능도 없고 뭔가 부족한 게 많습니다. 랭킹 보여주는 리스트도 그렇고... 하지만 이 부분은 점차 개선해 나갈 생각입니다! 유저가 많아질지는 모르겠지만 그래도 저희가 만든 서비스니까 끝까지 업데이트해볼 건 업데이트해보려고요! 스터디할 겸!
세 번째로는 프론트 개발하는 친구가 창작의 고통에서 고군분투하고 있습니다 ㅋㅋㅋ 디자인... 참 어렵더라고요 ㅋㅋ 뭔가 UI/UX도 좋아지면 좀 더 멋있는 서비스가 될 것 같다는 생각이 드는데 디자인은 어떻게 잘해보겠습니다 ㅋㅋ 한편으로는 저희 디자인 갬성도 나름 매력적인 것 같기도 하고 ㅋㅋㅋㅋ 최근에 봤던 개인 서비스 중 mysetting 이라는 서비스가 아이디어도 좋고 디자인도 좋더라고요!
Develop. Share. Discover. For developers 👩💻🧑💻
나만의 개발자 프로필을 만들고 여러가지 개발팁을 찾아보세요.
mysetting.io
4. 마치며 👋
하나의 서비스를 만들고, 배포하는 과정을 느낄 수 있었던 경험이었고, 친구랑 함께 만들어서 더 재밌었던 것 같아요 ㅋㅋㅋ 그냥 술 마시다가 아이디어 떠오르면 추가하고 카페 가서 같이 주말에 코딩하고 밥 먹고 이런 과정들이 단순한 스터디라고 보다는 재밌는 놀이(?) 였던 것 같습니다!
사실 이 서비스를 다른 분들이 많이 사용할 거라는 생각은 들지 않지만 ㅠㅠ (아냐 그래도 누군가는... 사용할.. 거..) 그래도 개인적으로 애정이 있는 서비스고 만드는 과정도 재밌었습니다! 실제로 토이 프로젝트를 하면서 배웠던 것들, 실제 서버를 운영하면서 알게된 것들이 많아서 개발자로서 좋은 경험을 하기도 한 것 같습니다!
이 글을 보시는 개발자 분들 중에서도 아직 토이프로젝트를 해본 적이 없거나, 해볼 생각이신 분들이라면 바로 실행에 옮기셨으면 좋겠습니다! 그리고 웬만하면 릴리즈까지 해서 다른 사람들에게 피드백을 얻는 것 까지 하면 금상첨화인 것 같아요! 단순히 로컬에서 돌려보는 것과 실제 서버에 배포하고 유저들에게 피드백까지 얻는 건 천지차이라고 생각합니다!
마지막으로 긴 글 읽어주셔서 감사하고!! OPGC에서 나의 랭킹, 순위를 한번 확인해보세요!!ㅋㅋㅋㅋ 깨알 홍보!

그럼 다들 좋은 하루 되십셔!😄
'🎁 토이 프로젝트' 카테고리의 다른 글
깃헙 README.md 에 랭킹 태그 달기 (feat.OPGC) (0) 2022.02.27